1.下载lib-flexible文件
npm install lib-flexible --save
2.引入lib-flexible文件
import 'lib-flexible'
3.安装px2rem
#. npm i postcss-px2rem --save
#. npm install px2rem-loader --save
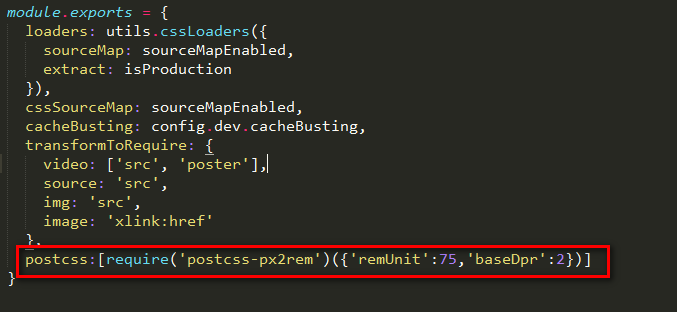
4.配置build目录下vue-loader.conf.js
postcss:[require('postcss-px2rem')({'remUnit':75,'baseDpr':2})]

remUnit: 设计稿的10分之1(如750,这里就设置75)
baseDpr: ....